互动礼物
功能介绍
互动礼物组件是一款虚拟礼物互动平台,旨在为用户的社交体验增添更多乐趣。借助这一组件,用户能够向自己欣赏的直播主播送上虚拟礼物,以此展示他们的赞赏、喜爱以及支持。
互动礼物组件支持设置点赞、礼物发送面板、发送礼物、播放普通礼物动画、播放 svga 礼物动画等。
互动礼物组件提供 2 个视图组件:
GiftSendWidget:发送礼物消息视图,点击后可以拉起礼物面板。GiftDisplayWidget:接收礼物消息视图,会显示礼物消息到该视图上。效果如下图所示:
礼物展示面板 | 普通礼物播放效果 | 全屏礼物播放效果 |
 |  |  |
礼物组件主要提供2个 API:
GiftListPanelView:礼物面板,呈现礼物列表,发送礼物及充值。GiftPlayView:播放礼物的面板,自动监听礼物消息。效果如下图所示:
礼物展示面板 | 普通礼物播放效果 | 全屏礼物播放效果 |
 |  |  |
礼物组件主要提供2个 API:
GiftListView:礼物面板,呈现礼物列表,发送礼物。GiftPlayView:播放礼物的面板,自动监听礼物消息。效果如下图所示:
礼物展示面板 | 普通礼物播放效果 | 全屏礼物播放效果 |
 |  |  |
互动礼物主要提供4个组件:
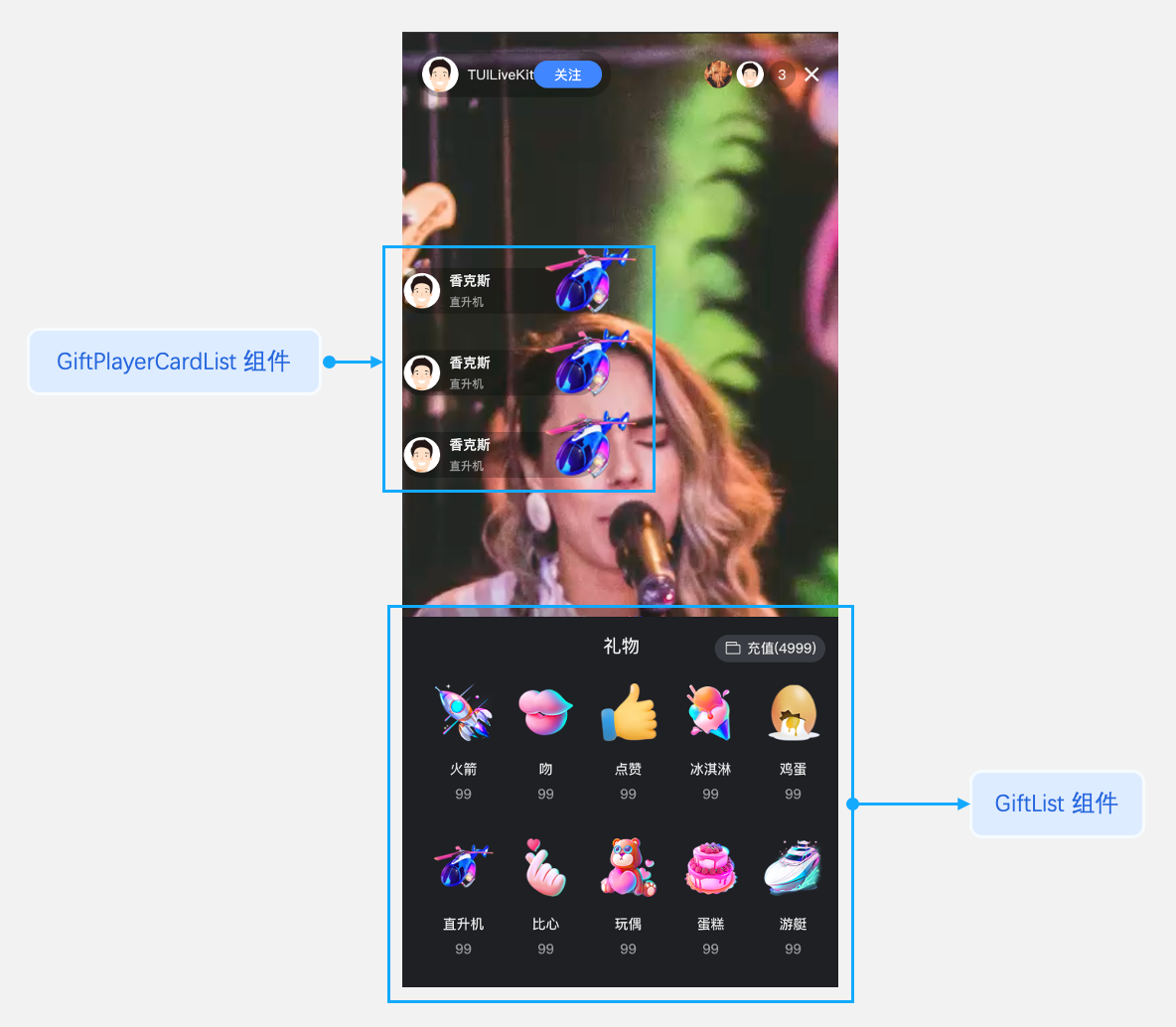
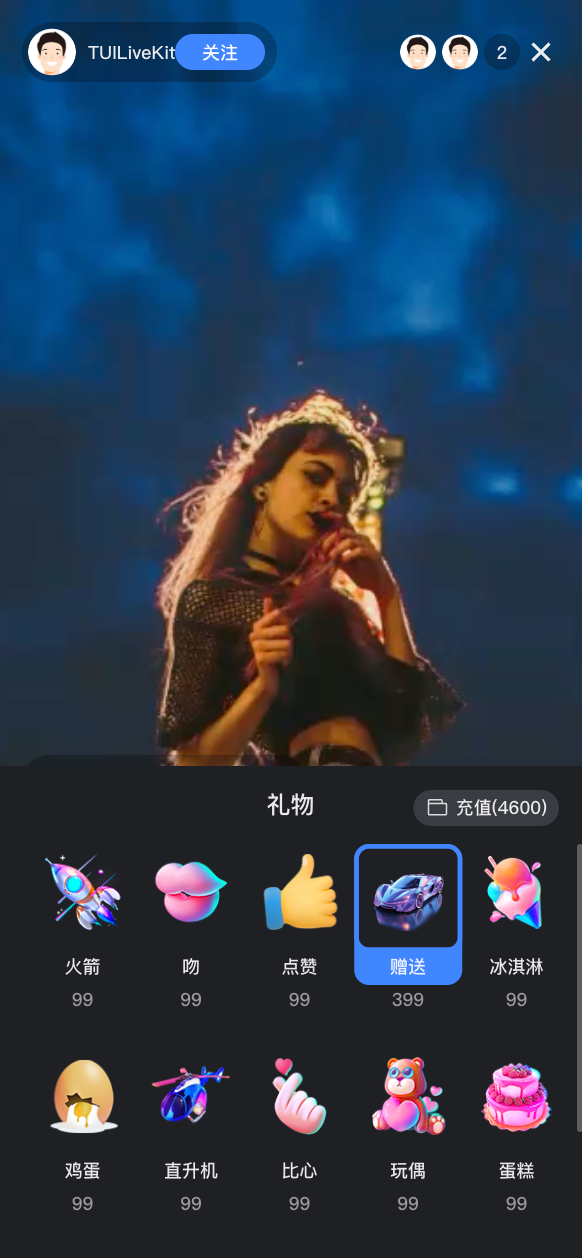
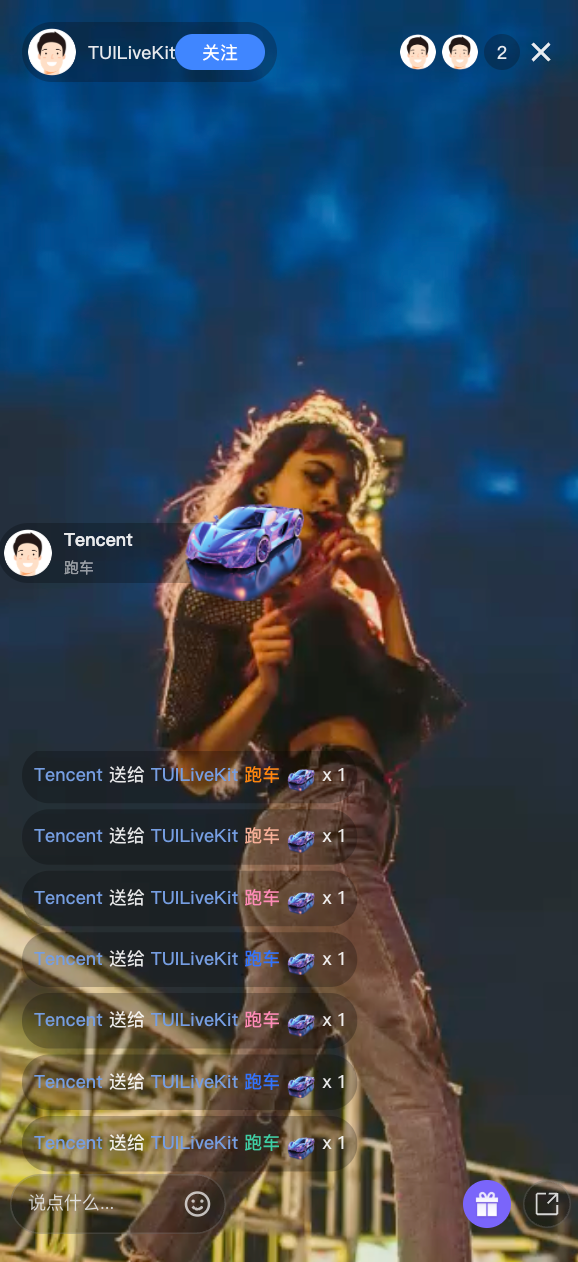
GiftList:礼物面板,呈现礼物列表,发送礼物,H5 上面板右上角还含有充值功能。GiftMore:更多礼物按钮,PC 上含有充值功能。GiftPopupList:PC 上当 GiftList 没能完全展示所有礼物时,此时可以点击更多礼物弹出 GiftPopupList 组件展示所有礼物。GiftPlayerCardList:播放礼物的面板,自动监听礼物消息。组件介绍如下图所示:


效果如下图所示:
礼物展示面板 | 普通礼物播放效果 | 全屏礼物播放效果 |
 |  |  |
快速接入
说明:
如果您已经集成了 LiveKit 组件,我们在 LiveKit 中默认已经接入了 gift 组件,您可以直接在 LiveKit 中体验互动礼物功能。
添加 Gift 组件到项目中
1. 在项目工程的
pubspec.yaml 文件的 dependencies 节点中,添加 gift 的依赖。dependencies:flutter:sdk: flutterflutter_localizations:sdk: flutterintl: ^0.19.0# 添加 gift 依赖live_uikit_gift: ^1.0.0
2. 执行
fluter pub get 命令3. 配置多语言支持,在您应用
MaterialApp 的 localizationsDelegates 和 supportedLocales 属性上添加 gift 组件的多语言支持。MaterialApp(localizationsDelegates: const [...GiftLocalizations.localizationsDelegates,], supportedLocales: const [...GiftLocalizations.supportedLocales,],// ...);
接入发送礼物组件
在您需要接入发送礼物消息的地方构建
GiftSendController 和 GiftSendWidget 对象,并将构建的 GiftSendWidget 对象添加到您的 Widget 树上。示例代码如下:GiftSendController _giftSendController = GiftSendController(roomId: "liveRoomId", /// liveRoomId 替换为您的直播间IDowner: ownerInfo, /// ownerInfo 替换为您的直播间主播信息self: selfInfo, /// selfInfo 替换为您的登录用户信息);GiftSendWidget(controller: _giftSendController);
实现
GiftListPanelView 的 OnSendGiftListener 中的 onSendGift 回调 ,获取礼物个数和礼物信息,在预处理完后可调用 GiftListPanelView 的 sendGift 函数用于礼物的实际发送。public void onSendGift(GiftListPanelView giftListView, Gift gift, int giftCount) {//...此处为预处理,如校验当前用户的余额等操作GiftUser receiver = new GiftUser();//...此处设置礼物接受者信息giftListView.sendGift(gift, giftCount, receiver);}
创建
GiftListView 对象,并将其添加到您的视图上,同时还需要实现GiftListViewDelegate中的 onSendGift 回调方法。当您点击
GiftListView 面板上的发送按钮时,您会收到该回调方式,您可在该方法中获取准备发送的礼物个数和礼物信息,在预处理完后可调用 GiftListView 的 sendGift 函数用于礼物的实际发送。lazy var giftListView = GiftListView(roomId: roomId, delegate: self)// ...此处将giftListView添加到您的父视图上并调整布局func onSendGift(gift model: TUIGift, giftCount: Int) {//...此处为预处理,如校验当前用户的余额等操作let receiver = TUIGiftUser()//...此处设置礼物接受者信息giftListView.sendGift(model: giftModel, giftCount: giftCount, receiver: receiver, completion: completion)}
在您需要发送礼物的组件内引入
useGiftList hook 并执行,从执行结果中解构出 handleSendGift 方法,当您点击 GiftList 面板上的发送按钮时,您只需将准备发送的礼物信息作为参数传递给 handleSendGift 方法即可发送成功,可参考 GiftList 组件的礼物发送逻辑。import { ref } from "vue";import { useGiftList, type Gift } from "src/TUILive/components/Gift/useGiftList.ts";const { handleSendGift } = useGiftList();const selectedGift = ref<Gift>({} as Gift);// 该方法绑定为 GiftList 面板上发送按钮的点击事件const handleSendSelectedGift = async (gift: Gift) => {if (selectedGift.value !== gift) return;try {// 调用 handleSendGift 发送礼物await handleSendGift(gift);selectedGift.value = {} as Gift;} catch (error) {selectedGift.value = {} as Gift;throw error;}}
接入显示礼物组件
在您需要接入显示礼物消息的地方构建
GiftDisplayController 和 GiftDisplayWidget 对象,并将构建的 GiftDisplayWidget 对象添加到您的 Widget 树上。示例代码如下:GiftDisplayController _giftDisplayController = GiftDisplayController(rroomId: "liveRoomId", /// liveRoomId 替换为您的直播间IDowner: ownerInfo, /// ownerInfo 替换为您的直播间主播信息self: selfInfo, /// selfInfo 替换为您的登录用户信息);GiftDisplayWidget(controller: _giftDisplayController!);
礼物展示组件
GiftPlayView 自身会接收并播放礼物消息。GiftPlayView giftPlayView = new GiftPlayView(mContext, roomId);
礼物展示组件
GiftPlayView 自身会接收并播放礼物消息。您只需要创建
GiftPlayView 对象并将其添加到您的视图上即可。let giftPlayView = GiftPlayView(groupId: roomId)// ...此处将giftPlayView添加到您的父视图上并调整布局
礼物展示组件
GiftPlayerCardList 自身会接收并播放礼物消息。您只需将其引入并添加到需要展示的组件内即可。
<template>// 将 GiftPlayerCardList 组件放置后可根据您具体的业务场景调整布局<GiftPlayerCardList/></template><script setup lang="ts">import GiftPlayerCardList from 'src/TUILive/components/Gift/GiftPlayerCardList.vue';</script>
监听礼物收发消息
若需要获取收发礼物的回调信息,您可以调用
GiftDisplayController 的 setGiftCallback 方法, 示例代码如下所示:_giftDisplayController?.setGiftCallback(onReceiveGiftCallback: _onReceiveGiftCallback, /// _onReceiveGiftCallback 可以替换为您的自定义处理方法onSendGiftCallback: _onSendGiftCallback, /// _onSendGiftCallback 可以替换为您的自定义处理方法);
若需要获取接收礼物的回调信息,可实现
GiftPlayView 的 TUIGiftPlayViewListener 中的 onReceiveGift 函数。publicinterfaceTUIGiftPlayViewListener{voidonReceiveGift(Giftgift,intgiftCount,GiftUsersender,GiftUserreceiver);//...}
若需要获取接收礼物的回调信息,可实现
GiftPlayView 的 代理GiftPlayViewDelegate 中的 giftPlayView:onReceiveGift:gift:giftCount:sender:receiver 函数。func giftPlayView(_ giftPlayView: GiftPlayView, onReceiveGift gift: TUIGift, giftCount: Int, sender: TUIGiftUser, receiver: TUIGiftUser)// 自定义处理}
若需要查看接收到的礼物信息,可以进入目录
src/TUILive/components/Chat/MessageList/useMessageListHook.ts ,在onReceiveMessage 函数中查看。// 文件位置:src/TUILive/components/Chat/MessageList/useMessageListHook.tsconst onReceiveMessage = (options: { data: any }) => {if (!options || !options.data) {return;}const currentConversationId = `GROUP${roomId.value}`;options.data.forEach((message: any) => {// ..if (isGiftMsg(message.payload?.data)) {// 进入此判断则为礼物消息,可根据您具体的业务做自定义调整}// ..});};
自定义礼物面板
如果您需要修改礼物面板的礼物列表,您可以调用
GiftSendController 的 setGiftList 方法,示例如下: List<GiftModel> giftList = [ /// 自定义您的礼物列表数据源GiftModel(giftId: "1", giftName: "鸡蛋", imageUrl: "giftImageUrl", price: 10),GiftModel(giftId: "2", giftName: "星星", imageUrl: "giftImageUrl", price: 10),];_giftSendController.setGiftList(giftList);
如果您需要修改礼物面板的礼物列表:
mGiftCloudServer.queryGiftInfoList((error, result) -> post(() -> {if (error == Error.NO_ERROR) {mGiftListView.setGiftList(result);} else {ToastUtil.toastLongMessage("query gift list error, code = " + error);}}));
说明:
客户自行实现
queryGiftInfoList方法的逻辑,得到一个自定义的礼物列表 List<Gift> ,通过GiftListView.setGiftList设置礼物列表即可。礼物的
animationUrl 要求是一个SVGA动画。如果您需要修改礼物面板的礼物列表:
// 文件位置:iOS/TUILiveKit/Sources/Component/Gift/Store/TUIGiftStore.swiftclass TUIGiftStore {static let shared = TUIGiftStore()private init() {giftCloudServer.queryGiftInfoList { [weak self] error, giftList inguard let self = self else { return }if error == .noError {self.giftList = giftList}}}var giftList: [TUIGift] = []let giftCloudServer: IGiftCloudServer = GiftCloudServer()}// 文件位置:iOS/TUILiveKit/Sources/LiveStream/Main/Manager/LSRouterControlCenter.swiftprivate func getRouteDefaultView(route: LSRoute) -> UIView?{switch route {case .giftView:let giftPanel = GiftListPanel(roomId: manager.roomState.roomId, dataSource: manager)giftPanel.setGiftList(TUIGiftStore.shared.giftList)view = giftPanel}}
说明:
客户自行实现
queryGiftInfoList方法的逻辑,得到一个自定义的礼物列表 List<TUIGift> ,通过GiftListView.setGiftList设置礼物列表即可。礼物的
animationUrl 要求是一个 SVGA 动画。如果您需要修改礼物面板的礼物列表:
// 文件位置:src/TUILive/components/Gift/useGiftList.ts// 礼物备份数据const giftListDataBackup = {"giftList": [{"giftId": "1","imageUrl": "礼物图片url地址","animationUrl": "礼物特效地址", // 要求是一个 svga 动画"price": 99,"giftName": "比心","giftName_en": "Heart gesture","type": 0},// ...]}// 在 getGiftList 方法中替换礼物数据的 urlconst getGiftList = async (): Promise<Gift[]> => {const giftDataUrl = '您的礼物数据 url 地址';const { giftList } = await safelyFetchGiftData(giftDataUrl);// 浏览器请求资源时容易出现跨域问题导致拿不到接口数据,此时可使用礼物备份数据return giftList || giftListDataBackup;}
常见问题
礼物组件初始化时机
由于礼物组件的
controller 需要接入一些直播间信息参数 和 自己的用户信息,所以需要在观众进入直播间或者主播创建直播间后,再加载礼物组件。