React
功能描述
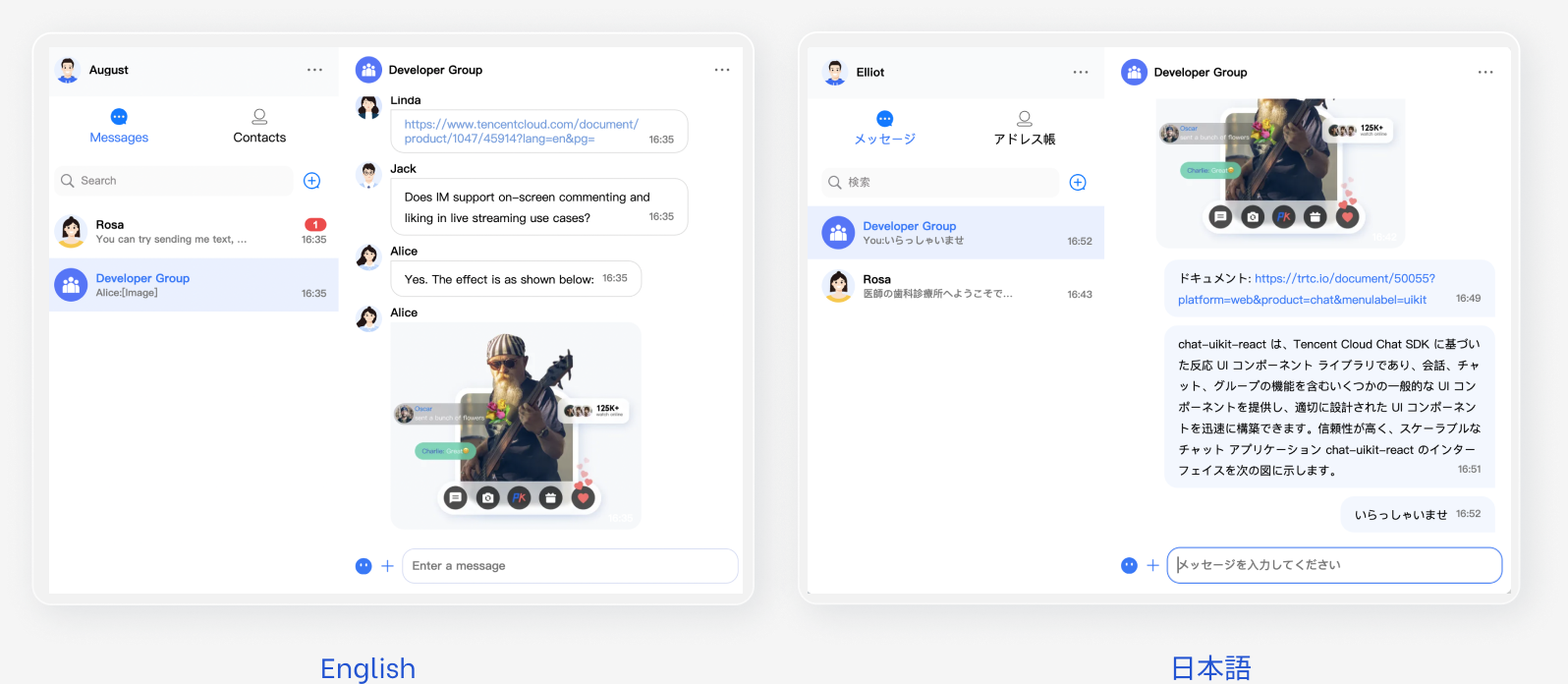
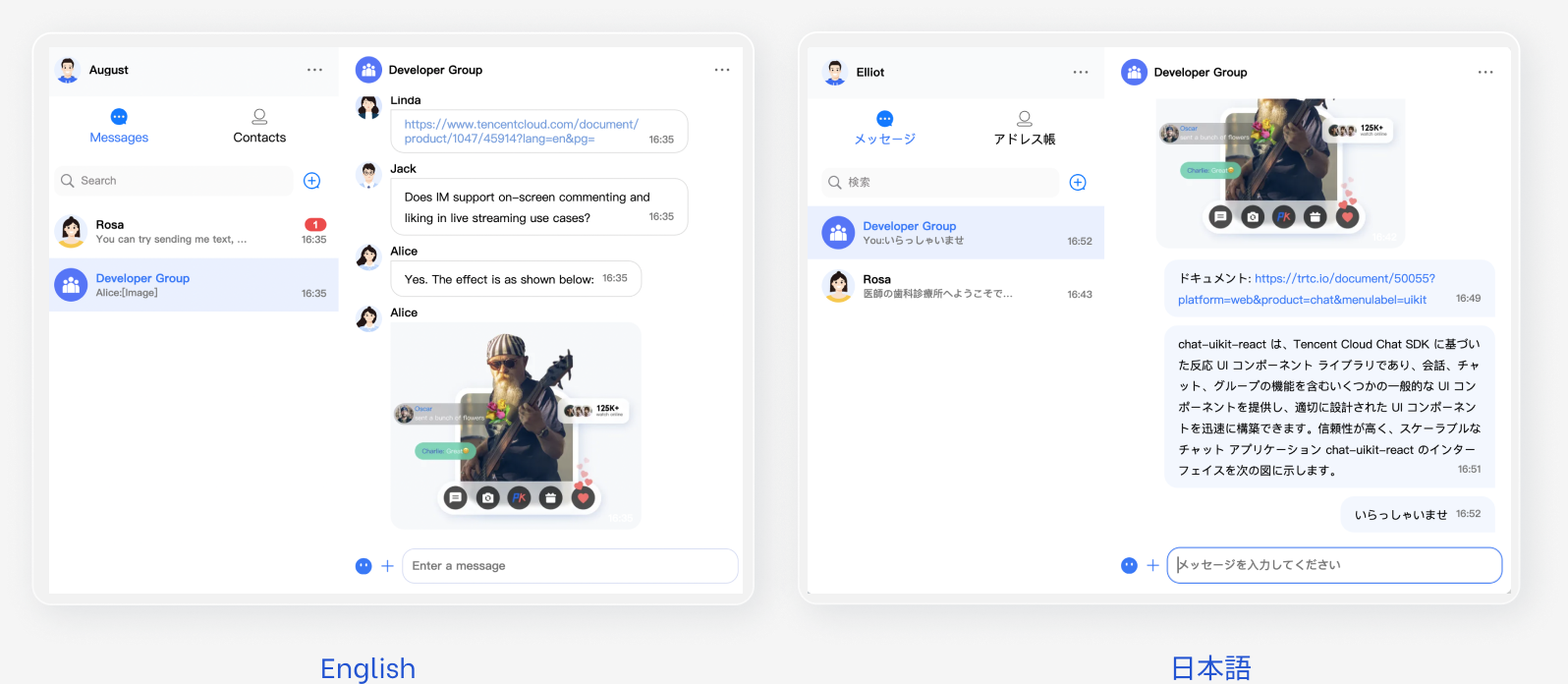
React UIKit 默认自带 英语、日语、韩语、中文简体、中文繁体 语言包,作为界面展示语言。


使用默认支持的语言
如果您的 App,需要的语言仅包括英语 / 日语 / 韩语 / 中文简体/ 中文繁体 ,且不需要新增词条或修改现有词条翻译,请参考本部分。默认支持以下语言:
en-US - 英语zh-CN - 简体中文zh-TW - 繁体中文ja-JP - 日语ko-KR - 韩语auto - 自动检测其中,自动检测(
auto)会按以下优先级选择语言:1. 浏览器语言设置。
2. 系统语言设置。
3. 默认回退到
en-US。指定语言
请使用
UIKitProvider 包装您的应用,并配置语言属性:// language support en-US / zh-CN / ja-JP / ko-KR / zh-TW / auto<UIKitProvider language={'en-US'}>...</UIKitProvider>
动态切换语言
在
UIKitProvider 之外,动态切换 React UIKit 语言:import { UIKitProvider, ConversationList } from '@tencentcloud/chat-uikit-react';function App() {const [lang, setLang] = useState<'en-US' | 'zh-CN' | 'zh-TW' | 'ja-JP' | 'ko-KR'>('en-US');return (<div><button onClick={() => setLang('zh-CN')}>中文</button><button onClick={() => setLang('en-US')}>English</button><div>{`当前的语言是: ${lang}`}</div><UIKitProviderlanguage={lang}theme="light"><ConversationList /></UIKitProvider></div>);}
在
UIKitProvider 之内可以使用 useUIKit Hook 访问国际化功能,但由于 useUIKit Hook 是基于 Context 实现的,因此不能在 <UIKitProvider /> 外部调用。import React from 'react';import { useUIKit, UIKitProvider, ConversationList } from '@tencentcloud/chat-uikit-react';function LanguageSwitch() {const { t, language, setLanguage } = useUIKit();return (<div><div>当前的语言是:{language}</div><div>{t('Search.Searching')}</div><button onClick={() => setLanguage('en-US')}>English</button><button onClick={() => setLanguage('zh-CN')}>中文</button></div>);}function ChatApp() {return (<UIKitProvider language="en-US"><LanguageSwitch /></UIKitProvider>);}
使用语言词条
使用 hook
useUIKit 导出翻译函数 t,useUIKit 作为 Hook 只能在 UIKitProvider 的子组件中使用。import React from 'react';import { UIKitProvider, useUIKit } from '@tencentcloud/chat-uikit-react';export default function App() {return (// init language<UIKitProvider language='en-US'><Child /></UIKitProvider>);}function Child() {const { t } = useUIKit();return <div>{t('TUIChat.No More')}</div>}
交流与反馈